Представлен Expo SDK 51, который включает React Native 0.74.
Новый шаблон проекта по умолчанию и руководство по началу работы.

JavaScript-библиотека для создания интерфейсов

Представлен Expo SDK 51, который включает React Native 0.74.
Новый шаблон проекта по умолчанию и руководство по началу работы.

Разработчики Onedoc выпустили UI Kit под названием React Print. Он предназначен для создания PDF-файлов с помощью React и TypeScript. Автор проекта отмечают, что с его помощью можно подготавливать шаблоны счетов, брошюр и любых других документов.

18 января 2024 года состоялся релиз Expo SDK 50. SDK 50 включает в себя React Native 0.73 а также много новых функций.
Узнайте больше в полной статье в журнале изменений Expo.

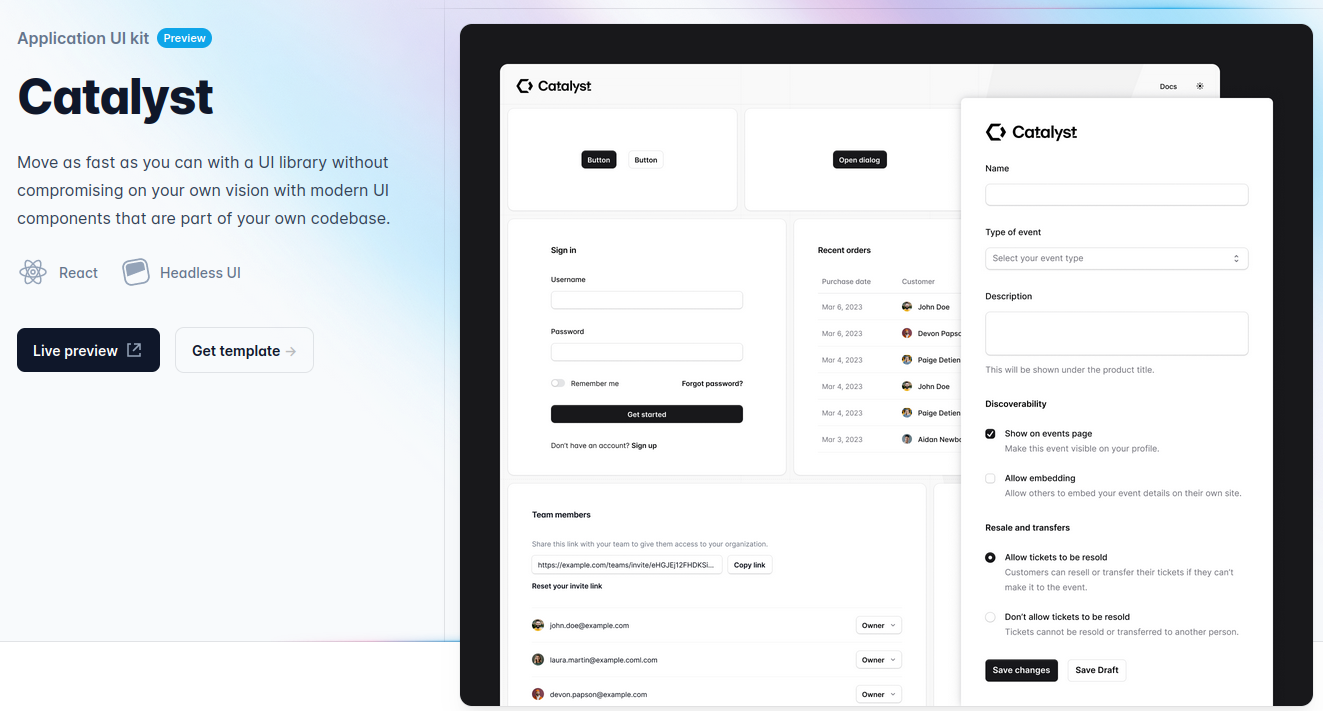
21 декабря 2023 года вышла предварительная версия Catalyst v0.1.0, которую разработчики называют современным UI-kit для React.

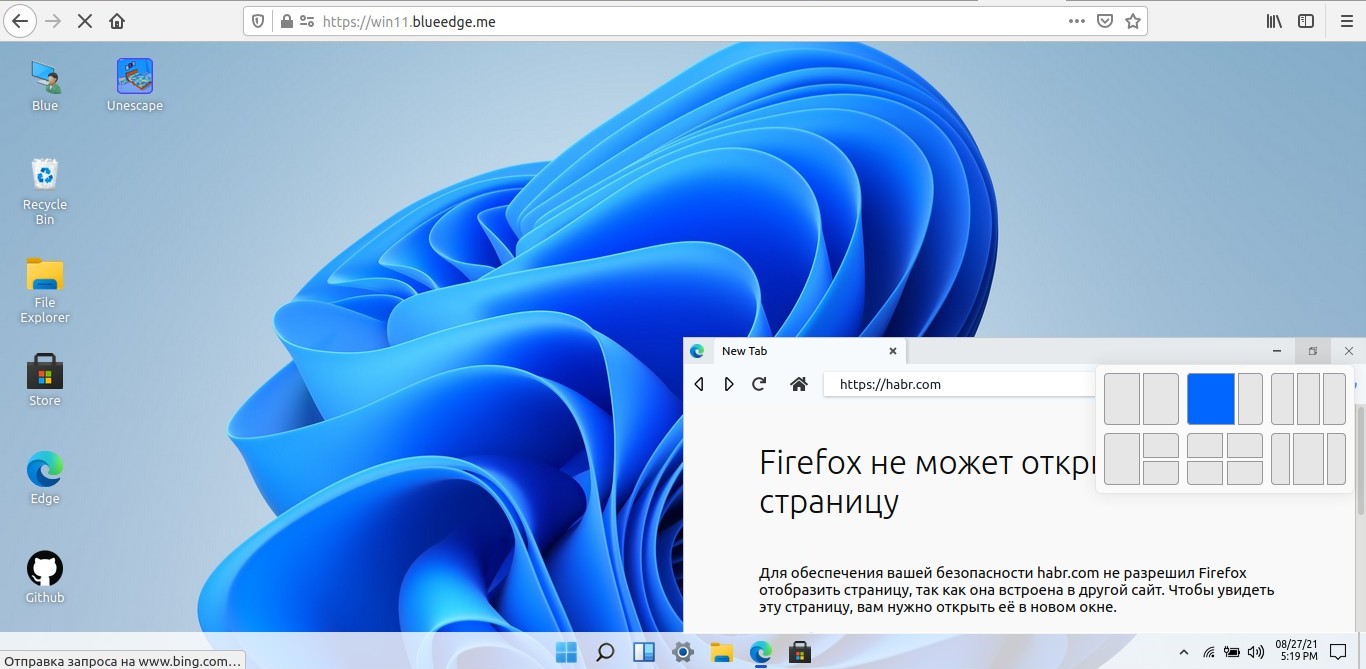
В новой веб-версии магазина приложений для Windows 10/11 под названием Microsoft Store разработчики перешли во фронтенде от старой кодовой базы на React на современные решения и технологии Shoelace, Lit, Vite, а также перевели серверную часть на C# ASP.NET.

Заметка о развитии проекта. Структура значительно переработана, добавлен новый функционал. Demo новой сборки:

Что должен делать один из лучших ИТ-работодателей по версии Хабра? Давать работу лучшим ИТ-специалистам. Причем быстро - всего за один день!
Так, 22 апреля мы проводим One Day Offer для:
- аналитиков (DWH);
- разработчиков DWH (OLAP);
- разработчиков Java;
- Senior React-разработчиков;
- QA Engineer;
- системных аналитиков и тех, кто умеет ими руководить.
One Day Offer - это онлайн-мероприятие, в рамках которого соискатели за один день они могут пройти все этапы устройства на работу.
Чтобы получить оффер всего за сутки, любой желающий может оставить на сайте мероприятия заявку на участие. Затем команда МКБ отправляет на почту письмо-приглашение со ссылкой на онлайн-конференцию тем, у кого есть необходимые навыки.
Дальше дело остается за малым: участники подключаются к общей конференции, знакомятся с командами, узнают больше об активных и планируемых проектах, проходят интервью (которое длится не более часа) и делают тестовое задание.
По итогу лучшие получают оффер в тот же день! Если среди ваших знакомых есть подходящие IT-специалисты, не забудьте отправить им ссылку.

Hello, world!
Не прошло и 5 лет, как новая документация React увидела свет (хуки были представлены 19.02.2019 в React 16.8)! 😊
Объем впечатляет, другие выводы будем делать после прочтения 😉
Для тех, кто не смотрел: "документалка" про создание React.
Happy coding!

Всем привет!
Школа Metaclass запускает 10-й поток бесплатных курсов. Курсов традиционно два: frontend и backend. Оба стартуют 6 февраля.
Курсы рассчитаны на тех, кто уже немножко разбирается. Формат соответствующий: дедлайны, домашние задания, выпускные проекты. Подробнее о занятиях рассказали наши студенты:
Что получите после обучения:
— как минимум поймете свои слабые места
— как максимум серьезно прокачаетесь
— всего за месяц изучите реальные технологии, которые применяются на практике и в индустрии в целом, и у нас в компании.
Записаться можно по ссылкам:
📌 Начинающий React-разработчик
📌 Начинающий Backend-разработчик на Python

Всем привет!
Школа Metaclass запускает 9-й поток бесплатных курсов. Курсов традиционно два: frontend и backend. Оба стартуют 8-го августа, а записаться можно по ссылкам:
📌 Начинающий React-разработчик
📌 Начинающий Backend-разработчик на Python
Курсы рассчитаны на тех, кто уже немножко разбирается. Формат соответствующий: дедлайны, домашние задания, выпускные проекты. Подробнее о занятиях рассказали наши студенты на Хабре:
🎓 Выпускник фронтенд-курса Кирилл Гаджиев
🎓 Выпускник бэкенд-курса Сергей Ордин
Что получите после обучения:
— как минимум поймете свои слабые места
— как максимум серьезно прокачаетесь
— всего за месяц изучите реальные технологии, которые применяются на практике и в индустрии в целом, и у нас в компании.
Приходите сами и друзей зовите 🙂
Ждем всех!

Привет, Хабр! В ближайшую пятницу, 24 июня, мы проведем первый в Калининграде оффлайн-митап МойОфис для разработчиков. Приглашаем хабрасообщество поучаствовать в этом событии!
На митапе эксперты из команды разработки МойОфис выступят с докладами о JavaScript и не только. В профессиональном кругу обсудим библиотеки Polymer и React, систему Nx, а также плюсы и минусы FullStack фреймворков на примере Meteor.JS. Материалы будут интересны как frontend-, так и backend-разработчикам. И это лишь первая половина вечера — далее гости мероприятия узнают о методах оптимизации рабочих процессов в IT и получат наши эксклюзивные инсайты о work-life balance. В том числе о воплощении подхода, который позволяет не просто много зарабатывать, но и иметь достаточно свободного времени для семьи, друзей и увлечений. После митапа мы продолжим общение: все желающие специалисты смогут присоединиться к нашей беседе в неформальной обстановке гастро-паба.
IT-митап МойОфис #1 стартует в Калининграде 24 июня, в 18:30, в Центре коммуникации "Резаниум". Мероприятие бесплатное, регистрация доступна по ссылке. Полную программу митапа читайте под катом.

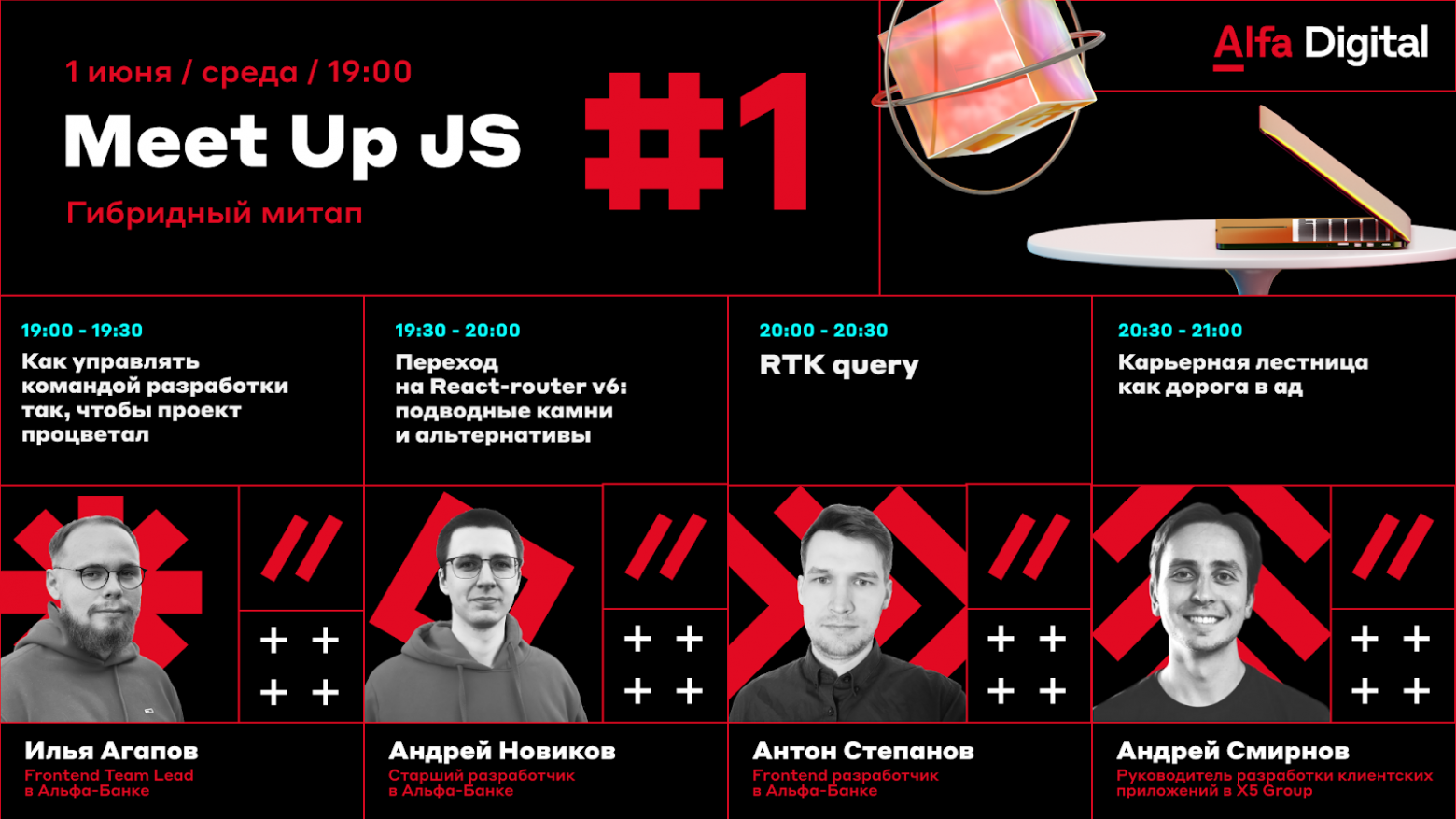
В среду 1 июня проведём гибридный митап с командой JavaScript Альфа-Банка и приглашенным гостем из команды X5. Встречаемся в офисе и на онлайн-трансляции, чтобы поговорить как настроить процессы так, чтобы проект процветал, о переходе на React-router v6, о и о том, почему не всем нужно стремиться стать лидом. Подробности программы и ссылка на регистрацию под катом.








Привет! 28 мая в 12:00 ждём всех фанатов фронтенда в гости. Frontend meetup будет проходить в офисе iSpring в Йошкар-Оле, также можно подключиться онлайн.
С программистами из iSpring, Ak Bars Digital и Arenadata поговорим про:
— совместное редактирование в онлайн-продуктах с помощью технологии Operational Transformation,
— внедрение практик функционального программирования на производстве,
— эволюцию архитектуры во фронтенде, в частности про Feature Sliced Design.

Школа Metaclass запускает 8-й поток бесплатных курсов.
Все как обычно: фронт + бек. Оба курса стартуют 31-го января.
Начинающий Backend-разработчик на Python
Занятия не «для самых маленьких», да и формат непростой: дедлайны, сложные ДЗ-шки, выпускные проекты.
Почему стоит пройти:
— как минимум вы поймете свои слабые места
— как максимум серьезно прокачаетась
— всего за месяц изучите реальные технологии, которые применяются на практике и в индустрии в целом, и у нас в компании

2 декабря в 19:00 Гильдия Росбанка по Frontend проведет первый онлайн-митап, на котором выступят опытные frontend-разработчики из Росбанка, X5 Tech и Леруа Мерлен.