
Проанализировал более 100 резюме и портфолио российских и зарубежных дизайнеров. Здесь поделюсь их структурой, описанием, слабыми местами и фишками

Удобство использования

Проанализировал более 100 резюме и портфолио российских и зарубежных дизайнеров. Здесь поделюсь их структурой, описанием, слабыми местами и фишками

Статья про приёмы, упрощающее восприятие текста игроками и про особенности работы с текстом на игровых проектах.

На просторах сети частенько можно наткнуться на споры про то, что же лучше - стрелочные приборы или цифровые.
Что же лучше? Предлагаю проверить на практике c помощью программы-теста, которая измеряет время, необходимое на считывание значений со стрелочного индикатора и цифрового.

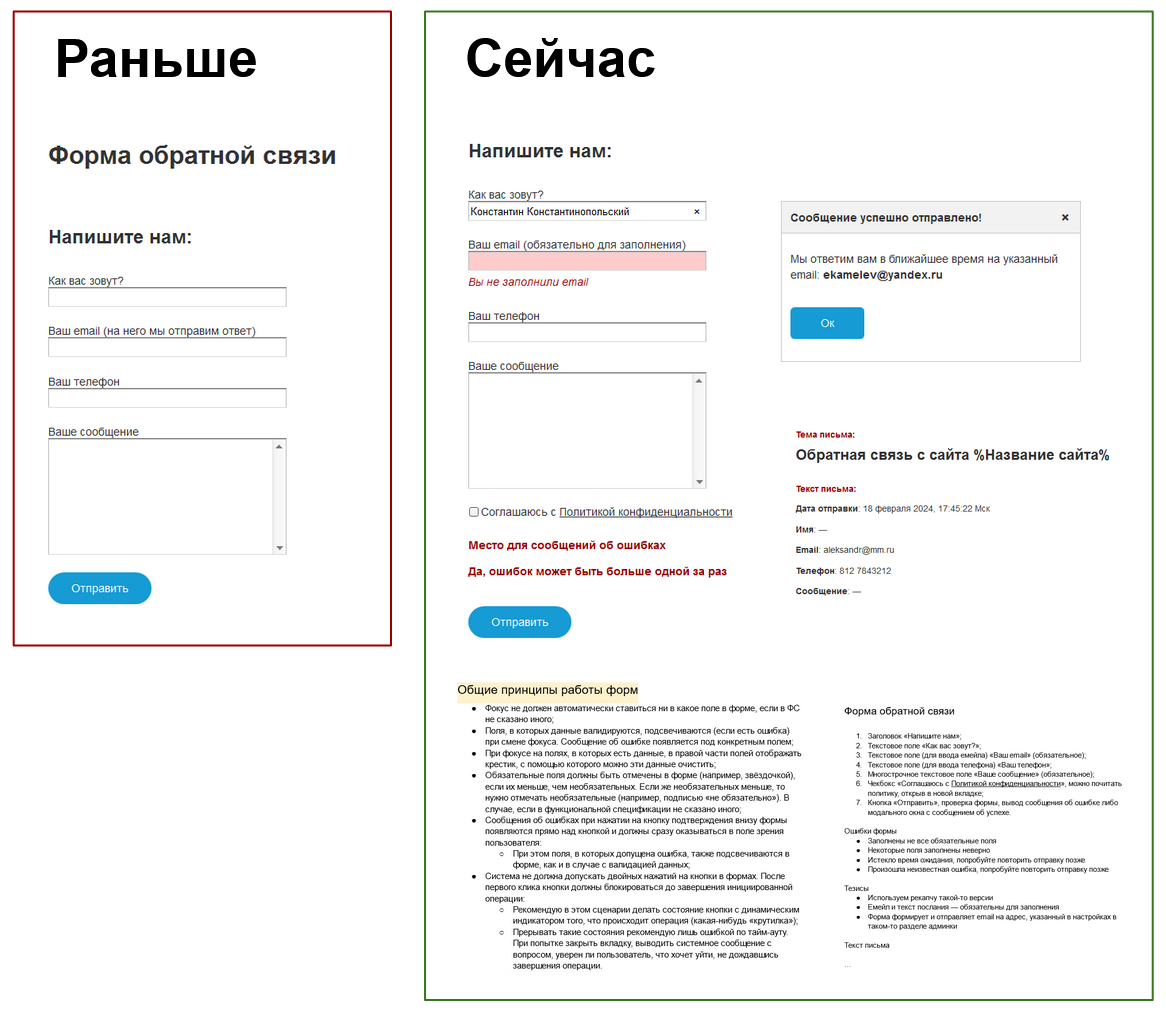
В начале карьеры проектирование любой формы казалось мне очень простой и понятной задачей. Особенно когда речь шла о чём-то банальном и незначительном, вроде обратной связи на сайте. А что — выяснил, какие нужны данные и для чего, накидал поля с подписями, приделал кнопку — и готово! На всё про всё — пять минут. Пустяки! Или нет?

Существует заблуждение, что дизайн — это вопрос вкуса, и у него нет объективных критериев оценки. Но не стоит забывать об условиях использования приложения. Например, таких факторах, как шум, низкое качество, старое тормозное оборудование или программное обеспечение, ограничение доступа в интернет из-за безопасности. Если копнуть поглубже можно найти много критериев. Поэтому давайте наконец развенчаем этот миф!
Привет, Хабр! Меня зовут Кирилл Голубовский. И сегодня хочу поделиться информацией, которая пригодится всем, кто хочет понять, насколько удобным является их решение. Вы разберётесь, что нужно учесть при логическом проектировании сложных систем с запутанными сценариями.
Сейчас я возглавляю дизайн Bimeister. Мы с командой занимаемся разработкой BIM и ERP-систем, способных эффективно цифровизировать предприятия.

Поиск помогает пользователям быстро находить то, что им нужно. Но как создать такой поиск, а главное — сделать его полезным инструментом?
В статье:
— проанализируем, какие варианты паттерна поиска есть,
— заглянем в гайдлайны,
— рассмотрим UX-ошибки.
Как же выбрать оптимальный вариант поиска для вашего мобильного приложения?

«А зачем платить за курсы? 99% материала, который там дают, можно найти на ютубе. Покупай, если не найдешь нужный материал. Но сначала попробуй бесплатно!» — сказал мой брат после того, как я поделился идеей пойти учиться на дизайнера.
Я так и сделал. Но вскоре понял, что самый сложный вопрос «какие навыки мне важнее развивать именно сейчас», а не «найду ли я нужный материал». Новичкам проще — им нужна база. Но какие навыки надо развивать когда ты middle или senior?

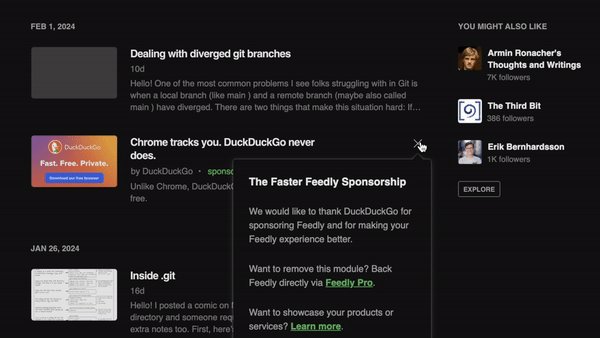
У меня было хорошее настроение: я опубликовал свою статью об RSS, и она оказалась довольно популярной.
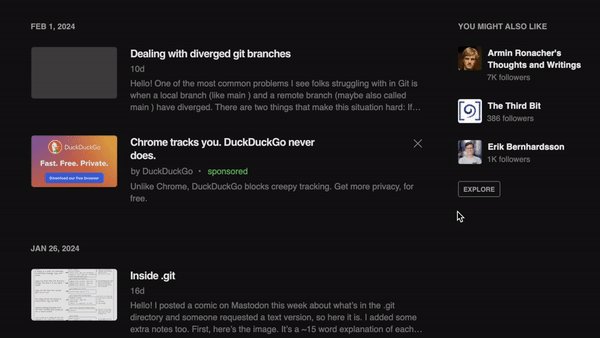
Я решил, что лучше всего отпраздновать это, зайдя на Feedly и почитав что-нибудь. Нажал на фид блога разработчиков, чтобы просмотреть там пару последних постов. Посередине фида я заметил рекламу. Вполне справедливо: я пользуюсь бесплатной версией Feedly, поэтому вполне логично, что мне показывают баннеры.
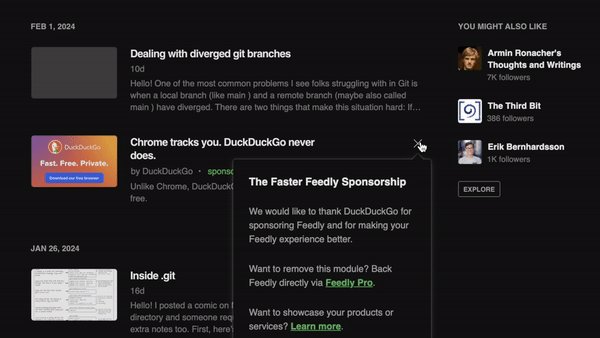
Я нажал на крестик в правом верхнем углу рекламного блока. И именно тогда всё пошло не так.
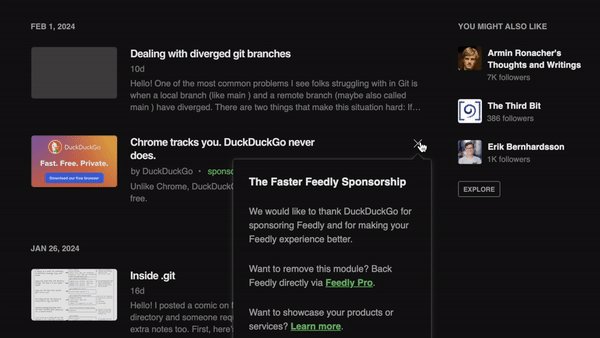
Вместо того, чтобы закрыть рекламу, Feedly показал мне всплывающее окно, сообщающее, что единственный способ удаления «этого модуля» (читай: рекламы) — «напрямую поддержать Feedly, купив Feedly Pro».
Повторюсь, я не против, что Feedly показывает рекламу бесплатным пользователям, но неработающая кнопка закрытия — это тёмный UX. Я почувствовал себя обманутым: я не буду платить за ваш сервис, я не буду нажимать на рекламу.

Хочу поделиться своим опытом и рассказать, как я прокачиваю насмотренность в ux (не ui). Надеюсь, это кому-нибудь поможет.

Чтобы развивать наши продукты осмысленно, мы регулярно проводим исследования с участием пользователей. И на этот раз пообщались с людьми, чей опыт работы с ПО заслуживает отдельного внимания — администраторами приложений.
Разумеется, администратор — это не конечный пользователь, и далеко не всегда его мнение соответствует общему мнению о продукте. Вместе с тем он ключевая фигура в работе ИТ-системы: то, насколько успешно он справляется с задачами по её настройке и обслуживанию, влияет на комфорт и эффективность остальных пользователей. Значит, сделав что-то хорошее для администратора, мы помогаем в работе многим другим.
Мы провели наше первое исследование среди администраторов и не избежали ряда ошибок. Но также сделали важные выводы — и составили чеклист, который в будущем поможет планировать подобные исследования на более качественном уровне.
Под катом делимся полученными знаниями: возможно, с их помощью вы не наступите на те же грабли, что и мы.
Привет, я Егор Камелев, проектировщик интерфейсов (UX-дизайнер). За последние 20 лет я поработал с командами десятков агентств, IT-отделов, действующих проектов и продуктов, стартапов (и запущенных, и незавершённых). Я знаком с сотней команд, не меньше. И среди них не нашлось и двух, использующих одинаковые подходы к работе. Верно говорят: «У каждого додика — своя методика!».
У всех свои названия должностей, артефактов, процессов. Свои требования и наборы компетенций. Где-то проектированием занимается маркетолог и разработчик (потому что в команде больше никого и нету), а где-то эта задача распределена между десятью разными специалистами (системные- и бизнес-аналитики, технические писатели, UX-дизайнеры, продакт оунеры и так далее).
Поэтому в этой статье я не буду заявлять, что мой подход к работе — единственно верный. Он один из тысяч и в моём случае прекрасно работает: клиенты не заваливают меня правками, платят 100% предоплату и рекомендуют окружающим. Я распишу во всех деталях свой процесс предоставления услуги проектирования (создания интерактивного прототипа информационной системы на заказ). Уверен, что многим пригодятся мои знания. Погнали!
Речь идёт о функциональных спецификациях к сайтам, приложениям и прочим информационным системам.
В начале карьеры UX-дизайнера я просто делал интерактивные прототипы, а документацию предпочитал не писать. Почему так:
Во-первых, сложно. Этому навыку никто не обучал, а написать 100 и более страниц текста по проекту — это как диссертацию накатать. Поэтому я говорил клиентам, что, мол, и так справитесь.
Во-вторых, у меня не было опыта в роли заказчика. И только после того, как я на собственном проекте увидел, сколько денег экономит этот документ, стал предлагать его каждому новому клиенту.
Продавать это было легко. Достаточно было рассказать о том, как я, заплатив несколько десятков тысяч за документ, экономил несколько сотен тысяч на разработке. И подкрепить рассказ конкретными цифрами и примерами. Чаще всего я рассказываю о том, как пожалел 50к на функциональную спецификацию на участок собственного проекта, и разработчики делали его два с половиной месяца вместо привычного одного. А месяц их работы обходился моей казне почти в 300к рублей. И если бы я не сэкономил на функциональной спецификации, то задача обошлась бы на 400к рублей дешевле.

Современные технологии меняют жизнь человечества, предлагая огромное количество различных возможностей. Появляется всё больше и больше разнообразных платформ и устройств, с помощью которых можно легко выполнять различные действия. Разработчики предлагают широкий ассортимент различных приложений. В связи с этим остро встаёт вопрос с качеством продукта. Ведь даже приложение обладающее огромной функциональностью, но содержащее множество ошибок и имеющее неудобный интерфейс, не будет пользоваться популярностью.
Обеспечение качества программного обеспечения направлено на улучшение рабочих процессов и повышение эффективности, позволяя компаниям завоевать доверие клиентов и повысить свой авторитет. Как результат большую роль начинает играть QA инженер. Это человек, который несёт ответственность за качество конечного продукта, улучшая и тестируя его на протяжении всего процесса разработки. Будучи частью команды, QA-инженеры участвуют в процессе разработки продукта с самого начала. Они не только тестируют, выявляют риски, но и отвечает за то, чтобы пользователю было "хорошо". QA должен сопереживать потребителю, а именно чтобы приложение было отзывчивым, интуитивно понятным и удобным в использовании.
Да, за внешний вид отвечает дизайнер и это его зона ответственности. Но данное утверждение верно отчасти. Во-первых, все мы люди и можем ошибаться, поэтому в современных командах приняты политики открытости. При этом любая потенциальная проблема может быть замечена и устранена. Во-вторых, дизайн должен подтверждаться исследованиями, а самое главное — являться результатом тесного сотрудничества с командой разработки и тестирования. Это означает принимать во внимание все возможные точки зрения.






Продуктовый дизайн — это неотъемлемая часть нашей цифровой реальности, где каждое приложение, веб-сайт или гаджет представляют собой тщательно продуманный результат творческого процесса. Введение в это понятие не только раскрывает технические аспекты, но и обнаруживает тонкости, которые делают продукт привлекательным и функциональным для пользователя.
1. Эстетика, задачи и эмоции:
Продуктовый дизайн начинается с понимания взаимосвязи визуального и функционального. Эстетика продукта не только привлекает внимание, но и формирует первое впечатление, оставляя след в эмоциональной сфере пользователя.
2. Взаимодействие формы и функции:
Современный пользователь оценивает продукты не только по их внешнему виду, но и по тому, насколько эффективно они выполняют свои функции. Идеальное сочетание формы и функции — ключевая составляющая успешного продуктового дизайна.
3. Пользовательский опыт как приоритет:
Одним из основных принципов продуктового дизайна является создание позитивного пользовательского опыта. От интуитивной навигации до мельчайших деталей интерфейса — все нацелено на то, чтобы сделать взаимодействие с продуктом легким и удовлетворительным.
4. Инновации и развитие:
В мире продуктового дизайна, где технологии постоянно развиваются, инновации становятся движущей силой. Постоянное исследование новых технологий и трендов помогает создавать продукты, способные удовлетворить растущие потребности пользователей.

Всем привет! Меня зовут Александр Григоренко, я фронтенд-разработчик, и я часто сталкиваюсь с разработкой веб-интерфейсов с использованием Drag and Drop. В своей предыдущей статье про Drag and Drop я рассказывал про историю появления и развития этого подхода: появившись в первом в мире графическом интерфейсе, Drag and Drop продолжает быть одной из самых актуальных технологий и на сегодняшний день. В этой статье я хочу поговорить об особенностях проектирования дизайна и юзабилити интерфейсов с Drag and Drop. В первую очередь, я буду приводить примеры и говорить об особенностях Drag and Drop в рамках сложившихся практик в современных веб-интерфейсах, но многое из этого будет справедливо и для интерфейсов классических настольных приложений.

Хочу рассказать о своём небольшом проекте с открытым исходным кодом, который создал для своих нужд. Возможно, кому-то он тоже будет полезен или найдутся люди, желающие помочь в его развитии.
При помощи api2app можно быстро создать графический интерфейс для API. Его можно использовать для тестирования или демонстрации работы вашего API. Созданным приложением можно поделиться со всеми желающими или использовать по приватной ссылке.

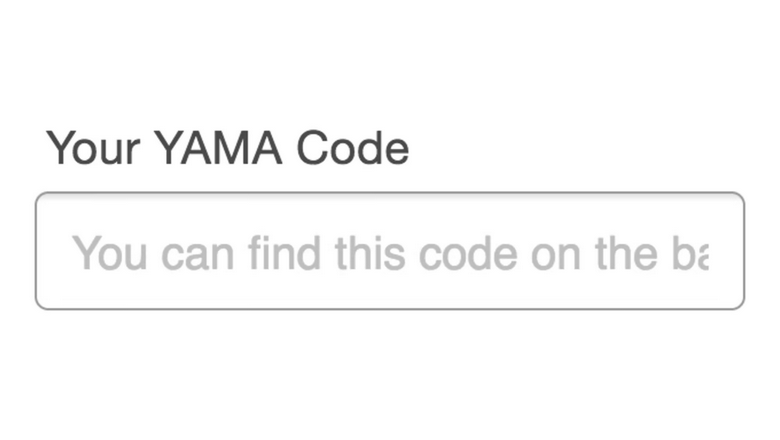
Вероятно, вы слышали заявления типа «HTML и так по умолчанию обладает accessibility» или «Не нужно изобретать заново этот абсолютно идеальный элемент управления HTML». Я считаю, что это общие заявления, а не универсальные истины. Веб-разработчикам крайне важно осознавать недостатки платформы, поэтому я решил собрать несколько примеров того, когда у HTML возникают трудности как с точки зрения accessibility, так и usability.
Это неполный список и он не включает в себя недостатки ARIA. Мне хотелось найти баланс между широко известными проблемами и чаще встречаемыми (но менее известными), а также добавить в список то, что мы воспринимаем, как должное. В каждом из разделов я укажу степень серьёзности проблемы, альтернативные решения и ссылки, по которым можно найти более подробную информацию.

Небольшая сводка ошибок которые встречались во Frontende и Вёрстке за время работы с разными проектами. Конечно это очень малая часть и только те ошибки которые постоянно повторяются. Но всё же давайте пробежимся хотя бы по ним.
Мб кому-то этого и не хватало))

Привет! Меня зовут Татьяна Лескова, я младший аналитик-исследователь в RuStore. Применяете ли вы эмоциональный интеллект в своих UX-исследованиях и зачем вообще вам, как специалисту, прокачивать свой эмоциональный интеллект? Расскажу о том, как бустануть качество ваших исследований и улучшить продукт через умение понимать респондента и считывать его эмоции.

Всем привет! Меня зовут Александр Григоренко, я фронтенд-разработчик, и в последнее время я много работаю над веб-интерфейсами с возможностью перетаскивания объектов методом Drag and Drop. В процессе изучения стандартов и сложившихся лучших практик работы с этим подходом, мне стало интересно разобраться в истории его появления. Копнув поглубже, я выяснил, что Drag and Drop — это один из самых первых способов взаимодействия человека с компьютерной программой. В этой статье хочу рассмотреть историю появления и развития этой технологии.