
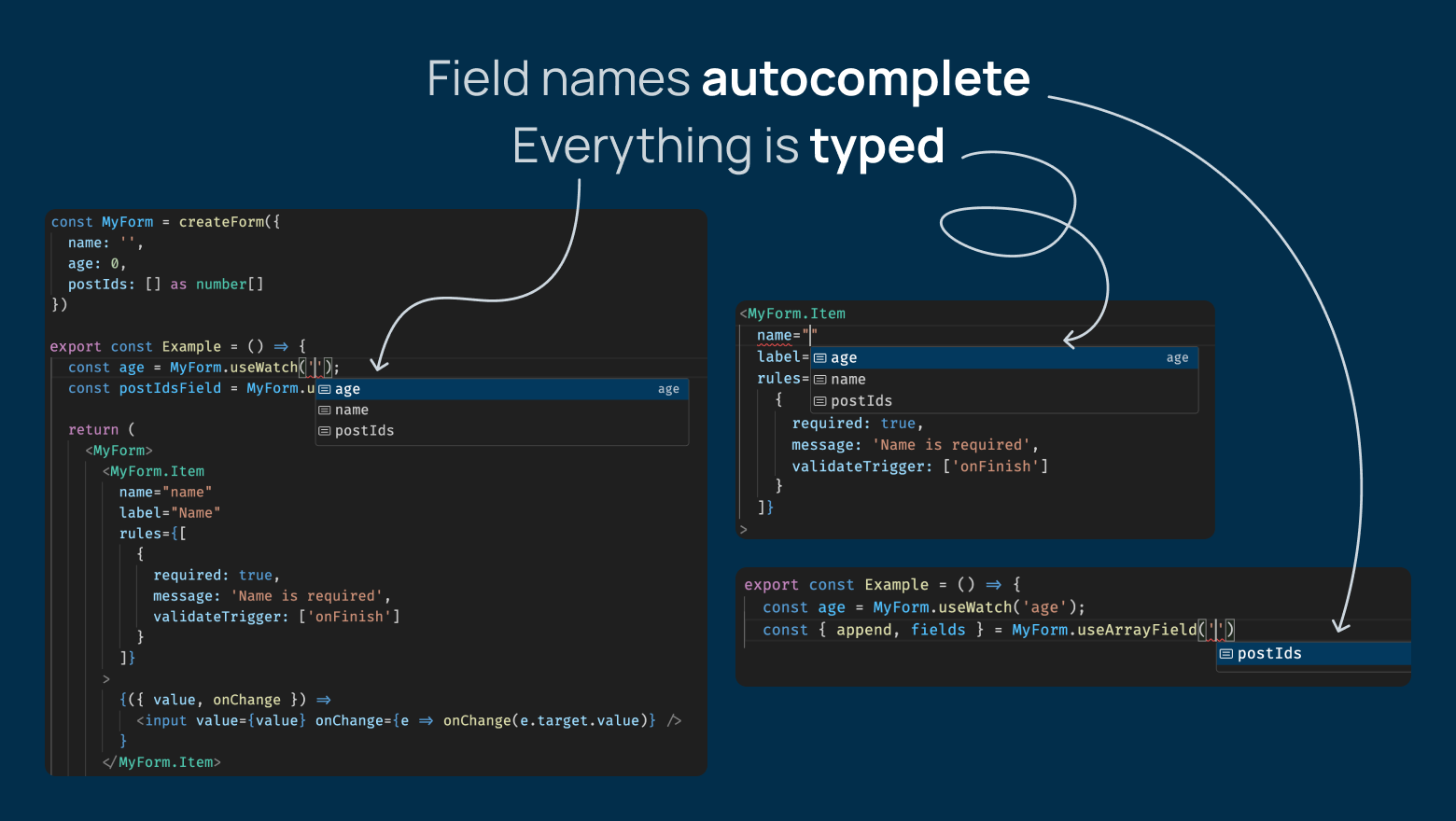
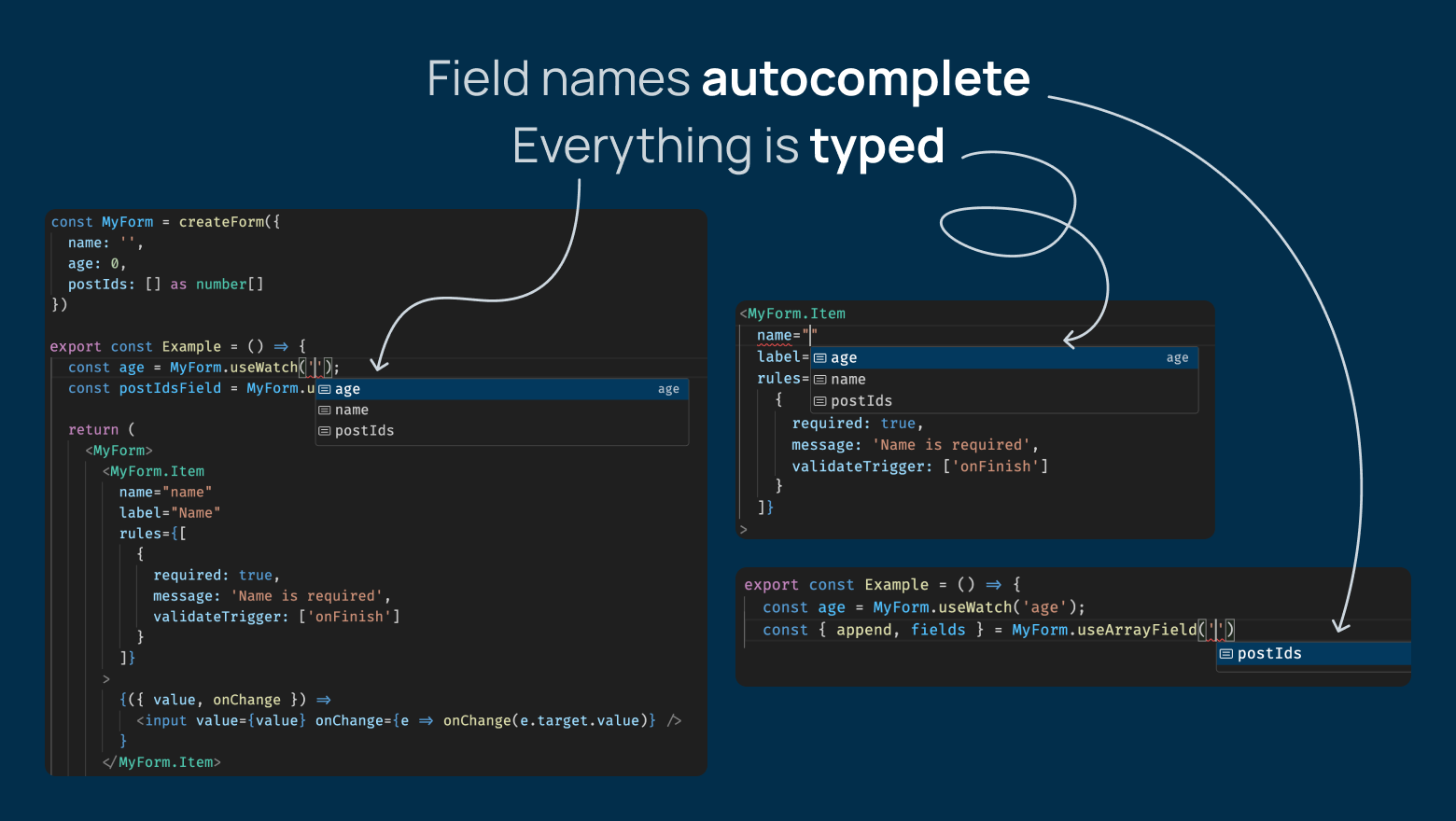
Как я создавал свою библиотеку для работы с формой, какие сложности встретил и как их решал. Попытка типизировать вообще все и несколько интересных typescript кейсов, которые могут оказаться полезными.

Cтрого типизированная надстройка для JavaScript

Как я создавал свою библиотеку для работы с формой, какие сложности встретил и как их решал. Попытка типизировать вообще все и несколько интересных typescript кейсов, которые могут оказаться полезными.

VRackDB - это простая In Memory Graphite like база данных, предназначенная для хранения временных рядов (графиков). (TypeScript)
Мне, как автору базы, хотелось бы немного рассказать о ее особенностях и области применения. Покажу немного картинок, немного кода, возможно даже, немного полезной для вас информации. В общем все как обычно.

Angular, один из ведущих фреймворков для создания веб-приложений. Фреймворк стабильно развивается, чтобы соответствовать требованиям современной веб-разработки. С каждой новой версией он приносит новые функции, оптимизации и улучшения. Пользовательское сообщество с нетерпением ждет выпуска Angular 18, и вот какие нововведения мы можем ожидать от этой следующей версии.
Планируется, что Angular 18 будет выпущен в мае 2024 года, и уже есть несколько подтвержденных функций для включения в предстоящую версию, которые мы рассмотрим в данном материале.
Привет! В этой заметке покажу, как можно использовать функцию inject на сто процентов.
Обычно ведь как: если функцией inject и пользуются, то только для того, чтобы заменить инжект через конструктор. Удобно, конечно. Но что, если я скажу, что это не всё, на что способна функция inject? Давайте посмотрим на паре примеров, как ещё её можно использовать.

Hello world!
Представляю вашему вниманию третью и заключительную часть обновленного руководства по Next.js.
На мой взгляд, Next.js — это лучший на сегодняшний день инструмент для разработки веб-приложений.
Предполагается, что вы хорошо знаете JavaScript и React, а также хотя бы поверхностно знакомы с Node.js.
Обратите внимание: руководство актуально для Next.js версии 14.
При подготовке руководства я опирался в основном на официальную документацию, но в "отсебятине" мог и приврать (или просто очепятаться) 😁 При обнаружении подобного не стесняйтесь писать в личку 😉
Парочка полезных ссылок:

В современном мире разработки программного обеспечения GitHub остается самой популярной платформой для хранения Git-репозиторий и управления ими. Помимо своей фундаментальной роли в управлении версиями, GitHub предлагает дополнительные функции, включая возможность размещения private NPM registry. Эта функция упрощает хранение и совместное использование JavaScript и TypeScript библиотек между проектами и командами, улучшая совместную работу и возможность повторного использования кода в вашей компании.
GitHub Actions позволяет автоматизировать задачи ваших проектов, такие как linter, sonar , запуск тестов, билд образов Docker, развертывание в различных средах и многое другое.
Говоря о Docker, общепринятой практикой является создание приложения, библиотеки или любого кода в определенном образе Docker (то есть сборка внутри Docker контейнера). В этом контейнере можно задать определенную версию Node, а также любые внешние ресурсы и библиотеки, необходимые в процессе сборки. Этот подход обеспечивает максимальное удобство, поскольку устраняет необходимость полагаться на конкретный ПК или виртуальную машину со всеми необходимыми настройками. Вместо этого вы можете один раз подготовить среду на уровне Docker и последовательно использовать ее на разных машинах и в разных средах, обеспечивая согласованность и воспроизводимость на протяжении всего процесса разработки.
Однако возникает проблема, когда вы пытаетесь создать свое приложение в Docker, и для этого требуется библиотека npm, хранящаяся в вашем частном реестре GitHub NPM. Более того, этот процесс должен быть осуществим в GitHub Actions. В этой статье я покажу вам процесс настройки, чтобы добиться этого без проблем!
Если вам когда-нибудь доводилось писать скрипты для Тарантула, то вы наверняка сможете понять мою боль. Тарантул - удивительный инструмент, который позволяет не только хранить относительно большие объёмы данных и обеспечивать поразительно быстрое выполнение операций CRUD над этими данными, но и предоставляет очень широкие возможности для обработки этих данных непосредственно в среде Тарантула. И под обработкой данных я имею ввиду не просто их валидацию и выполнение над ними каких-то математических операций, а почти весь спектр возможностей, предоставляемых языком Lua и ещё целую кучу полезных модулей, входящих в пакет поставки Тарантула или устанавливаемых из сторонних источников.
Для того чтобы написать, например, полноценный HTTP-сервер на Тарантуле (прошу не пинать меня за эту формулировку), нам нужно знать совсем немного - основы синтаксиса языка Lua и API основных модулей самого Тарантула. И вот если с Lua всё совсем просто - изучить этот язык за один вечер, я уверен, мало для кого окажется непосильной задачей - то вот с модулями Тарантула всё немного сложнее. Можно вдоль и поперёк проштудировать всю официальную документацию и уже непосредственно во время написания скрипта столкнуться с одной неприятной проблемой - писать относительно большие вещи для Тарантула жутко неудобно.

A: Не думай о помощи.
Б: Сложно не думать о помощи, когда пишешь на javascript.
Примерно такой диалог я слышал на одной из конференции. Решить проблему отсутствия строгой типизации был призван typescript.
Конкретно в этой статье я хотел бы рассмотреть один из приемов использования интерфейсов typescript, который мне кажется неочевидным, его я подсмотрел и смог оценить его преимущества в процессе написания приложений на языке golang.
Для большинства typescript разработчиков типы и интерфейсы, не имеют как таковой большой разницы.

На прошлой неделе впервые поучаствовал в конференции по Frontend, где один из докладчиков, расказывал, как удачно его команда переехала с Redux на Mobx. Главным преимуществом он назвал отсутствие бойлерплейта и ускорение разработки в полтора раза.
Я прочитал несколько статей и посмотрел другие доклады, где все как один говорят, что Mobx лучше, чем Redux. Возможно это и так, но почему в сравнение всегда идет Redux, а не Redux-Toolkit, я не понимаю. Попытаемся конструктивно посмотреть действительно ли Mobx настолько хорош как о нем говорят.

Привет, Хабр! Меня зовут Сергей Соловьев, я разрабатываю интерфейсы международных платежей в Тинькофф Бизнесе. Уверен, многие хотят писать надежный, поддерживаемый, но при этом лаконичный код. Как найти баланс?
TypeScript упрощает разработку веб-приложений ценой роста кодовой базы. В большинстве случаев накладные расходы, связанные с аннотацией типов, невелики и полностью компенсируются выигрышем в надежности и поддерживаемости кода. TS всеми силами пытается облегчить нам работу за счет мощной системы вывода типов, но компилятор языка не всесилен, и порой нам приходится самим указывать, какие типы мы хотим видеть.
Частный случай решения проблемы сужения типов — функции-тайпгарды. Это полезная фича языка, но ее применение может привести к появлению однотипного кода и даже увеличить риск возникновения багов. В статье рассмотрим проблемы, связанные с использованием функций-тайпгардов и один из способов их решения — создание обобщенных фабрик.
ethers.js – TypeScript библиотека для доступа к EVM блокчейнам. Я использую ее в своих проектах, и другими авторами по ней уже написаны хорошие статьи на хабре (основы, отправка транзакций). В этой же статье хочу поделиться опытом оптимизации запросов ethers js при работе с различными облачными провайдерами JSON-RPC (Alchemy, Infura) и своей нодой. Расскажу о случаях, когда приложение может просто перестать работать, и что с этим делать. Приведу прикидки производительности.

Продвинутая реализация Lodash функции get используя за основу базовую реализацию "Typed Get" type-challenge, а затем покрывая пограничные случаи: опциональные пути, массивы, кортежи. В самом конце типы добавляются к решению на JS.

Не так давно мне довелось решить интересную задачу, направленную на снижение риска того, что разработчик забудет о мультиязычности приложения и это станет причиной заведения нежеланных багов в будущем. Изначально я искал решение проблемы на Хабре, но, увы, не нашел. Поэтому решил написать на эту тему статью в блоге ЛАНИТ, которая, надеюсь, поможет кому-то в будущем.
Предлагаю вашему вниманию практическое руководство по внедрению статического анализа мультиязычности Angular приложения с помощью ngx-translate-lint (подразумевается, что для локализации Angular приложения уже используется пакет @ngx-translate/core).









Самая популярная в мире CMS (система управления контентом) это WordPress. Почти половина (43%) веб-сайтов в мире управляется с помощью нее, и доля растет ().
Бразильский стартап Deco.cx хочет бросить вызов такому грозному сопернику. В начале года они привлекли раунд в 2,2 млн.$
Деньги планировали потратить на добавление ИИ в свой сервис, и судя по всему уже добавили.
Уверяют, что их продукт увеличивает скорость разработки в 10 раз. Проверить и поверить сложно, возможно какую-то часть SDLC действительно делают делают быстрее, но ведь часто долгий выпуск продукта не связан непосредственно с разработкой.

Еще совсем недавно я выпустил библиотеку которая должна была искоренить ошибки связанные с null и undefined . Честно признаюсь, что решил подсмотреть у Rust Option и Result апи, поскольку увидел в этом потенциал и удобство использования!
Если кратко пройтись по истории создания сего чуда, то при изучения Rust увидел потенциал данных оберток. И после ресерча на наличие подобных решений такого вдохновения решил, что напишу такое чудо сам для javascript и буду использовать ...

Не секрет, что я ❤️ React Query за то, как он упрощает взаимодействие с асинхронным состоянием в приложениях React. И я знаю, что многие коллеги-разработчики согласятся с этим.
Однако иногда я встречаю сообщения, в которых утверждается, что он вам не нужен для чего-то столь «простого», как получение данных с сервера.

В этой статье c помощью простого чек листа за пару шагов выясним, являются ли функции, которые вы пишете в своем vue коде, настоящими composables

Javascript - крутой язык со своими преимуществами и недостатками. И одно из его свойств - это динамическая типизация, которая одновременно может быть как преимуществом, так и недостатком. Очень много холиварных тредов на этот счет, но по мне так все просто. Для небольших и простых проектов динамическая типизация - это очевидный плюс, так как сильно ускоряет разработку. Однако, когда речь идет о сложных системах, над которыми работает не один человек, сложно отрицать преимущество статической типизации. Ведь статические типы не только регламентируют систему, но и при больших размерах системы начинают ускорять разработку.
Как же это возможно? Ведь приходится постоянно тратить лишнее время на описание, импорт и применение типов. Все дело в размере, хотя многие утверждают, что он не важен. Логику небольшого приложения можно держать в уме, а вот с большим вряд ли это получится. Тут нам типы и помогут, подскажут, что из себя представляет тот или иной объект без необходимости перехода к нему, подсветят ошибку, если мы передали неправильный аргумент в функцию и т.д.
При этом написание типов бывает действительно утомительным, но Typescript предоставляет возможности ускорить и этот процесс. Здесь нам на помощь придут дженерики.
Прежде чем начать, сразу отмечу, что примеры, которые я буду использовать доступны в песочнице, где собран лайтовый проект. Некоторые решения в этом проекте созданы только для демонстрации темы и их не стоит применять в реальных проектах.
Как работают utility types, для чего они нужны и как использовать в работе. Для чего нужен infer, in, extends

В этой статье мы поговорим о том, что можно проверить у локатора (элемента) и какие вообще есть возможности проверок. Более того, в этой статье я описал упражнения, которые вы можете выполнить и отработать в качестве практики.
Обычно мои статьи были холиварными, а не техническими. Но в этот раз решила выложить что-то действительно техническое и полезное. Тестировщики, налетай! Очень хочу, чтобы опытные ребята, которые с playwright работают давно, поделиться своим мнением о примерах в тексте статьи. Достаточно ли они информативны.
Проверки локаторов
Это могут быть как интерактивные элементы (кнопки, поля ввода, чек-боксы, ...), так и статика (картинки, текст, иконки и т.д.).
Каждый элемент на странице может давать пользователю обратную связь: поле ввода подсвечивается красным, если вы ввели невалидные данные, иконка "Сохранить" неактивна, потому что вы еще не внесли изменения в документ, цвет всплывающего уведомления должен быть красным, потому что случилась ошибка. Чаще всего, нам нужно получить какое-то свойство элемента только для того, чтобы сразу же проверить его значение. Мы хотим проверить, что отображается правильный текст или элементу присвоен нужный CSS-класс.
С другой стороны, иногда нам нужно, все же, уметь получать свойства элементов для промежуточных действий. Например, мы хотим посмотреть, сколько сейчас строк в таблице, удалить одну и проверить, что строк стало меньше на одну. Для того, чтобы организовать такую проверку, нам нужно вычислить, сколько всего строк было до того, как мы удалили последнюю строчку. Если в таблице было X строк, то, после нажатия, должно быть X-1. Найдите икс, получается? И вот тут нам нужна "ручка", которую мы дернем и получим число, без всяких assert'ов.