
WebAssembly, улучшения рендеринга графики и дополнительные возможности для интеграции ИИ.
Я, Юра Петров, Flutter Tech Lead в Friflex, делюсь первым переводом официального релиза Flutter 3.22 от Google с комментариями.

Язык программирования, созданный Google

WebAssembly, улучшения рендеринга графики и дополнительные возможности для интеграции ИИ.
Я, Юра Петров, Flutter Tech Lead в Friflex, делюсь первым переводом официального релиза Flutter 3.22 от Google с комментариями.

Мир изменчив, а перспективы туманны. Новичкам зачастую не ясно, какие технологии изучать, а «старичкам» не всегда удается быть «на гребне технологической волны». В этой статье я приглашаю проследить за моими рассуждениями на тему того, что ждет кроссплатформенную мобильную разработку в будущем и узнать, какое место занимает Flutter в моем видении текущего технологического тренда.

Вышла новая версия языка Dart — 3.4. Появились обновления для WebAssembly и предварительная версия макроса JsonCodebale. Исправлено более 50% ошибок анализатора.
Читайте первый перевод официального релиза от Юрия Петрова, Flutter Tech Lead в Friflex и автора тг-канала Мобильный разработчик.

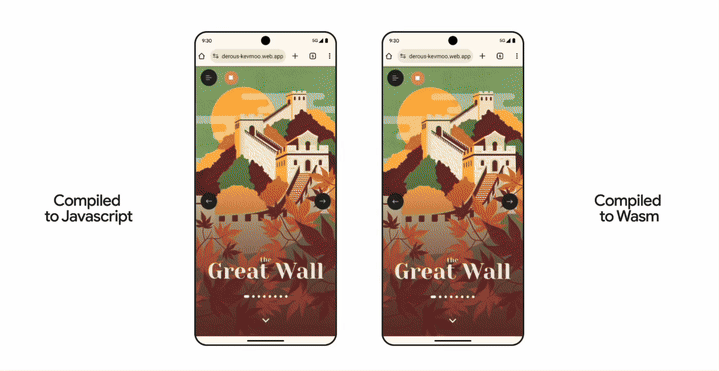
Добро пожаловать, еще один захватывающий стабильный выпуск Flutter! На этот раз мы рады представить Flutter 3.22. WebAssembly переходит в стабильную версию, полнофункциональную серверную часть Vulkan для Impeller на Android, обещая более плавную графику и значительное повышение производительности. Мы также представляем оптимизированные рабочие процессы с новыми свойствами состояния виджетов, динамическим размером представления и улучшенной проверкой формы. Но это еще не все — вы найдете объединение ресурсов на любой вкус, предварительную версию Vertex AI для Firebase в Dart и обновленные инструменты разработчика, которые сделают вашу жизнь проще.
Всего за несколько месяцев с момента нашего последнего обновления мы объединили впечатляющие 1595 запросов на включение от сообщества Flutter, причем 37 новых членов сообщества впервые внесли свой вклад во Flutter!
Итак, погрузитесь и откройте для себя все новые функции и улучшения, которые сообщество Flutter привнесло в этот последний выпуск!

Dart 3.4 вышел сегодня! Этот релиз демонстрирует совместные усилия Dart и Flutter в посте Flutter 3.22 / Dart 3.4 / IO24, так что обязательно ознакомьтесь с полной информацией там. В этом посте мы расскажем о поддержке WebAssembly, а затем подробно остановимся на одном из основных пунктов дорожной карты для языка Dart на этот год: макросы.
Автор: Michael Thomsen

В этой статье подробно рассмотрим навигацию во Flutter, отличия и специфичные моменты под разные платформы, а также обсудим возможности Router.
Навигация в Flutter предоставляет разработчикам возможность создавать сложные и гибкие пользовательские интерфейсы, а также легко адаптировать приложения под разные платформы и устройства.
Основной идеей навигации в Flutter является стековая организация экранов, где каждый экран представлен своим виджетом. Переходы между экранами осуществляются путем добавления и удаления маршрутов из стека.
Во Flutter очень много виджетов и в каждом есть свойство key — ключ. Используется оно не так часто и, на первый взгляд, может показаться несущественным. Но если использовать его неправильно, настанет хаос, разведутся баги, а приложение начнет вести себя неподобающе. Приставать к людям, наверное, не станет, но явно усложнит жизнь.
У ключей во Flutter есть несколько разновидностей. Выбрать правильный тип ключа для конкретной ситуации — сложная задача даже для опытных разработчиков. Так что идём смотреть, как правильно использовать ключи и избежать потенциальных проблем в работе приложения.

Умные книжки, умные люди и умный линтер советуют использовать const-константы. Но, почему так важно использовать это магическое слово, и когда его важно не использовать?
В этой статье раскроем особенности работы const-констант и ответим на эти вопросы.

Реализация паттерна создания интерфейса для конструкторов и статических атрибутов в Dart.
По умолчанию, Dart запрещает создавать контракты для статических интерфейсов классов. В статье рассматриваются причины и возможные решения проблемы.
Всем привет!
Прошло не так много времени с выхода второго издания «Основы Dart» и т.к. этот язык программирования не стоит на месте, привел книгу к актуальному состоянию, добавив в нее раздел по Extension Types. Несмотря на то, что материал был у меня еще до выхода Dart 3.3 (да здравствует копание в dev-ветке), 3-е издание «Основы Dart» анонсируется на хабре сегодня и тому имеется ряд причин....
В этой статье хотел бы затронуть несколько важных моментов дальнейшего развития книги, рассказать о подготовке печатной версии, чем она будет отличаться от текущей, а также поделиться планами на книжку "Основы Flutter".

Hola, Amigos! Меня зовут Сергей Климович, я Mobile TeamLead агентства заказной разработки Amiga и соавтор телеграм-канала Flutter. Много. На канале мы уже рассказывали про Home Widget для Android, теперь пришло время поговорить про iOS. Я нашел отличную статью по этой теме и решил поделиться с вами переводом.

Привет, Хабр! Меня зовут Юрий Петров, я автор ютуб-канала «Мобильный разработчик» и Flutter Tech Lead в компании Friflex. Мы разрабатываем мобильные приложения для бизнеса и специализируемся на Flutter.
В версии Flutter 3.19 появился SDK для работы с генеративным ИИ. В этой статье разбираемся с возможностями google_generative_ai на примере простого Flutter-проекта.

Сердце фреймворка Flutter (который для разработчиков часто представляется только в виде набора классов на языке Dart) написано на языке С и компилируется в двоичный артефакт, известный как Flutter Engine, подключаемый к приложению и используемый из Dart-классов через механизм нативного связывания (аннотации @pragma('vm:entry-point') для вызовов из Flutter Engine в Dart, @Native и external для обращения к C++ коду во Flutter Engine из Dart).
Но в действительности Flutter Engine не имеет никакого платформо-специфического кода (при этом собран под целевую аппаратную архитектуру) и не знает, как работает платформенный event loop, как создавать потоки, на какой поверхности выполнять отрисовку сцены и не может получать информацию о действиях пользователя (касание экрана, перемещение указателя мыши, нажатие клавиш) и системных событиях. Такое архитектурное решение было сделано для того, чтобы иметь возможность запускать Flutter-приложения потенциально на любом устройстве с экраном (даже светодиодной панелью). В этой статье мы поговорим про Flutter Embedder, его роль в запуске приложения и привязке к системным event loop, а также рассмотрим сборку простого embedder для публикации Flutter приложения как VNC-сервера.









Hola, Amigos! С вами Владимир Зевеке, Flutter dev агентства продуктовой разработки Amiga и соавтор телеграм-канала Flutter. Много. Сегодня расскажу про пакет pin_code_fields и его применение на практике.
Пакет полезен для авторизации в приложении по номеру телефона. Покажу реализацию на примере проекта, над которым работаю сейчас. Проект находится под NDA, поэтому могу сказать, что это сфера здоровья. Но авторизация в приложении по одноразовому коду много где встречается, например, банки, e-com, услуги доставки и так далее.

Привет, Flutter-энтузиасты! Сегодня мы поговорим о том, как можно определить, что мобильное приложение написано на Flutter. Это знание может быть полезным для разработчиков и менеджеров в иссоедовании конкурентов, а также для любителей технологий, которые просто хотят узнать больше о том, что находится под капотом их любимых приложений. Итак, без лишних предисловий, давайте приступим.

Привет, если вы на пути изучения Flutter/Dart или вам просто интересно почитать про путь изучения, подписывайтесь на мой канал в telegram, буду рад вас видеть! А сегодня поговорим про руководство по документации в Dart!
Легко думать, что ваш код очевиден в данный момент, не осознавая, насколько сильно вы полагаетесь на контекст, уже существующий в вашей голове. У людей, незнакомых с вашим кодом, и даже у вашего забывчивого будущего "я" не будет этого контекста. Написание краткого, точного комментария занимает всего несколько секунд, но может сэкономить кому-то из этих людей часы времени.

Привет, если вы на пути изучения Flutter/Dart или вам просто интересно почитать про путь изучения, подписывайтесь на мой канал в telegram, буду рад вас видеть! А сегодня поговорим про руководство по стилю в Dart!
Удивительно на сколько важной частью хорошего кода является его стиль. Правильное присвоение имен, упорядочение и форматирование помогают разному коду выглядеть одинаково. Если мы используем единый стиль во всей экосистеме Dart, всем нам будет легче учиться на коде друг друга и вносить свой вклад в него.

Привет, если вы на пути изучения Flutter/Dart или вам просто интересно почитать про путь изучения, подписывайтесь на мой канал в telegram, буду рад вас видеть! А сегодня поговорим про руководство по эффективному Dart-у!
За последние несколько лет мы написали тонну кода для Dart и многое узнали о том, что работает хорошо, а что нет. Мы делимся этим с вами, чтобы вы тоже могли писать согласованный, надежный и быстрый код. Есть две общие темы:
Быть последовательным и кратким!

Сопоставление шаблонов (pattern matching) и исчерпывающие переключатели (exhaustive switches) объединяются для создания функциональных моделей данных, которые легко сочетаются с объектно-ориентированным ядром Dart. 💪

Этот материал уже без шуточек. Технический обзор и оценка принятых решений. На самом деле шуточки есть, но я не смог окончательно от них избавиться. Видимо, без них нет меня.